gatsby로 블로그를 만든 후, 호스팅을 어디서 할까 고민하다, 연계성이 좋다고 하니 netlify(https://www.netlify.com/)에 올려 보았습니다.
1. netlify 계정 만들기

상단 오른쪽 sign up 버튼을 누르면 아래와 같이 GitHub, GitLab, Bitbucket 중에 선택을 하거나 email로 가입을 할 수 있습니다.

GitHub, GitLab, Bitbucket 중 소스 저장소 선택해서 가입합니다.
저는 GitHub로 연동할 거라서, GitHub로 Sign up 하였습니다.
2. 저장소 연동
프로젝트를 생성하면, 어디와 연동할 지 선택하게 됩니다.

본인이 소스 관리할 곳을 선택해서 연동하고, 블로그로 Deploy 할 레파지토리를 선택하면 연동이 완료됩니다.
3. 소스 커밋 및 관리 하기
지금 사용하고 있는 에디터에 GitHub를 연결합니다.

저 혼자 쓰는 프로젝트니 master로 바로 commit 하고 Sync 합니다.
4. Build Setting
Gatsby를 빌드하기 위해선 몇 가지 값을 세팅해야 합니다.
Site configuration > Build & Deploy > Build setting에서 Build Command와 Public directory를 지정해 줘야 합니다.

Build command: gatsby build
Publish directory : public/
5. 반영하기
github에 소스가 반영되고 빌드 환경이 세팅되면, netlify에서 바로 Deploy를 진행합니다.
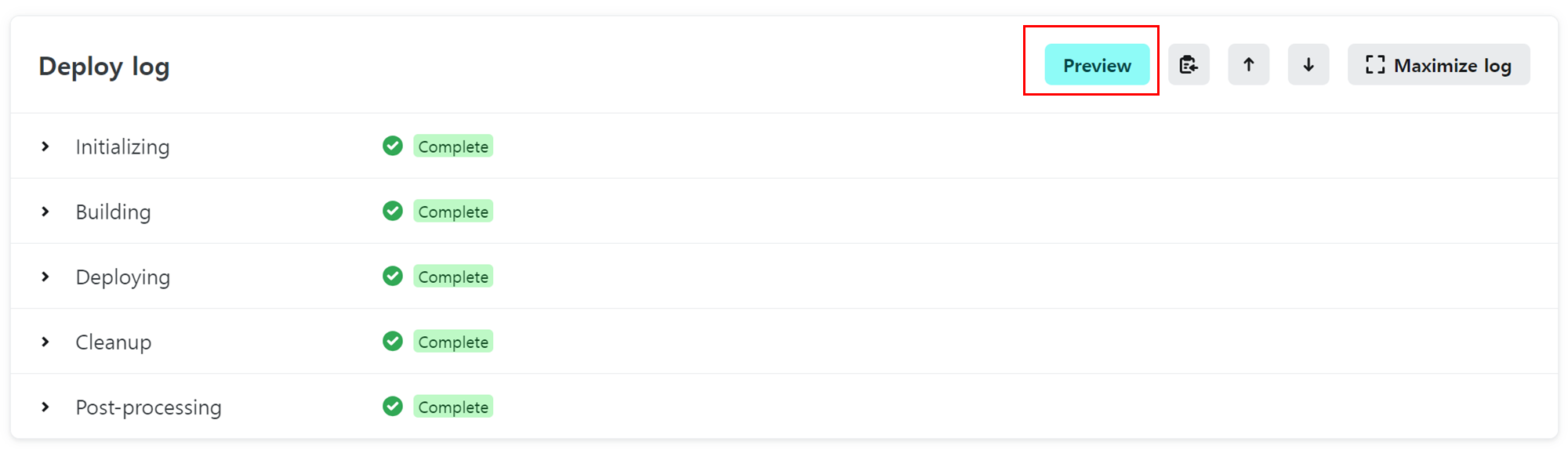
에러가 발생하면, AI가 진단해 주는 부분도 있고, 아래처럼 Deploy log 화면에서 log로 확인할 수도 있습니다.

저는 수정하다 config.js에서 , (Comma)를 빼먹었네요..
Deloy가 모두 Complete이 되면 Preview 버튼을 눌러서 미리 사이트를 확인할 수 있습니다.

6. 완료
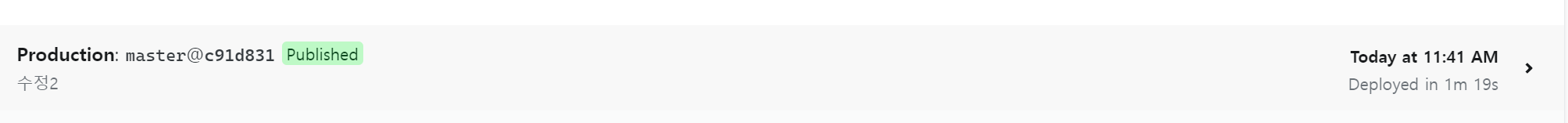
반영 완료 되면 published라는 상태로 바뀝니다.
Commit 할 때 넣은 메시지가 나오네요

'Work > 개발' 카테고리의 다른 글
| [파이썬] selenium, 크롬 버전 115이후 에러 (0) | 2023.10.01 |
|---|---|
| Flutter doctor cmdline-tools component is missing 해결법 (0) | 2023.09.06 |
| [파이썬] 크롤링을 위한 카카오페이지 로그인 처리 (BeautifulSoup) (0) | 2023.04.19 |
| Chat GPT와 함께하는 개발 - 네이버 블로그 키워드 지수 도출하기 (0) | 2023.03.27 |
| 파이썬 스크립트 실행 문제 - PowerShell 수정 (0) | 2023.03.21 |




댓글